80 Free Web Design Resources You Should Be Bookmarking
You can purchase tools and resources, but most of them come with a high price tag. But, of course, you don’t really have to spend a lot to get the resources you want and need as you can easily get them for free on the Internet.
All the Web Design Resources You Could Ask For

A. FREE DESIGN RESOURCES
Unlock your design potentials with these free design resources that will surely enable you to achieve a web design that is not only visually appealing but user-friendly, too.
The following are some of the best free design resources:
- Freebbble: Should you want to have more freebies for your web design, visit Freebble. It offers a lot of high-quality designs that are for free.
- 1001FreeDownloads: Loads of free vectors, photos, fonts, wallpapers and more. Thousands of exclusive free files.
- Dribbble: Dribbble search results for “freebie”. An absolute freebie treasure.
- Graphic Burger: Graphic Burger offers tasty design resources that are high resolution.
- Pixel Buddha: If you are working on websites for professionals, you should consider Pixel Buddha. It is loaded with premium resources that are for free.
- Premium Pixels. Is your website meant to showcase your creative works? If yes is your answer, then, you should download Premium Pixels for free.
- Fribbble. This offers you PSD resources that you can use in more ways than one.
- Freebiesbug. If you want to incorporate the latest PSDs and other resources in your website, you should download Freebiesbug.
- 365 PSD. You can have numerous PSDs and use a different one every day as you can download a new one on a daily basis.
- Dbf. This is Dribbble & Behance best design freebies that can help you in more ways than one.
- Marvel. These are free resources from designers who have the respect of their colleagues and clients. Certainly, you need to check this resource out.
- UI Space. You can get excellent quality freebies that are hand-crafted.
- UrbanFonts. Here you can get thousands of free fonts and dingbats well categorized.
- Free Section of Pixeden. You can get free design resources from here.
- Free Section of Creative Market. You can get freebies every Monday.
- Teehan+Lax. This is the best resource for DiOS 8 GUI PSD for iPhone 6 and iPad.
- Freepik. You can get iFree graphic resources here.
- Tech&All. This offers PSD, Tech News, and other resources without any charge at all.
- Tethr. Without question, this is the most impressive IOS design KIT ever.

Fill your design with the right colors using these color pickers
B. COLOR PICKERS
With the following free color pickers, getting the best color for the images, fonts, or background of your web design is a walk in the park.
- Material Palette: This is very helpful for you in generating and exporting the color palette of your material design.
- New Flat UI Color Picker: Without question, this is a must-download, especially if your UI makes use of the trendy flat design. The colors can simply make your website more attractive despite its flat design.
- Flat UI Colors: This is another must-download for the believers of the flat design. The colors are simply amazing.
- Coolors: Without question, you should download Coolors if you are the kind of designer who wants to get the colors of your website done not just impressively but fast, too. This is a must-download for cool designers.
- Skala Color: If you want the color of your images and fonts to stand out and contribute to the overall appeal of your website, you should not dilly-dally in downloading Skala Color.
- Couleurs: This resource makes it easy for you to grab and tweak the colors you see on screen. Playing with colors has never been this easy and fun with this app.
- Material UI Colors: Whether the website that you are working on is for the web, iOS, or Android, you can easily use this Material UI Colors. This will not only make things easy for you; your web design can be a standout, too.
- Colorful Gradients. This is another must-have because you can effortlessly have color gradients that are generated automatically by a computer.
- Adaptive Backgrounds. If you have this resource, you can easily extract and copy dominant colors from the images that you have.
- Brand Colors. If you go for this resource, you can easily achieve the look, especially the colors, of the famous brands.
- Paletton. Coming up with your website’s own color scheme will be a lot easier with Paletton.
- 0 to 255. Finding any color variation becomes a lot easier for web designers with this resource.
- Colour Lovers. With this resource, you can easily come up with your own colors, color palettes and patterns. You can share what you have created, too.
- Adobe Color CC. This gives you color combinations that have been created by the Kuler community.
- Bootflat. If you are working on a website that has flat designs, you should try this resource.
- Hex Colorrrs. Converting Hex to RGB is easy with this resource.
- Get UI Colors. You can have awesome UI colors with this tool.
- Coleure. This is a nifty color picker tool.
- Colllor. Useful color palettes generator.
- Palette for Chrome.This enables web designers to create a color palette extracted from any image.

Why bang your head for inspiration when it is just a click away
C. INSPIRATION
At times, the most difficult part of any project is to start it. You may already have ideas floating in your head. Of course, banging your head against the wall won’t help. Hence, why not take inspiration from some of the best design resources on the web? With these sources, coming up with a trendy and standard web design is a piece of cake.
- MaterialUp. Get your daily material design inspiration from MaterialUp.
- FLTDSGN. Are you working on a flat design website? This resource gives you a bountiful of inspirations daily with the exceptional showcase of the UI apps and design websites.
- Site Inspire. Are you running out of creative juices on how to make the best website for your client? Go to Site InspireWeb design inspiration.
- UI Cloud. You should check this out as it is the world’s largest UI design interface database in the world. This can really help you come up with a good UI design that will provide a great deal of ease to the users of the website you have designed.
- Moodboard. This resource can help you create an impressive and useful moodboard, whose result can be shared to others.
- Crayon. Are you working on a website design that is meant to market a product or a service? Check out Crayon to get the most important and helpful ideas with your design.
- Land-Book. If you are working on the product landing page gallery of a website, Land-Book can surely help you come up with a design that will surely entice prospective clients to go for the products that the website is offering.
- Ocean. Aren’t you sure of the design that you are contemplating on using? Visit Ocean and learn from other web designers as it is a community where designers let their thoughts known.
- Dribbble. This resource can also help you learn from or teach other web designers regarding various design issues.
- Behance. This is another resource where you can showcase your works or learn from the works of other web page designers.
- Pttrns. This is one of the best resources that you can check out, should you be in doubt about your ability on using mobile user interface patterns.
- Flat UI Design. This a useful inspiration board that can help you in more ways than one.
- Awwwards. Learn and take inspiration from the awarded websites for their creativity and innovation. For all you know, your work will be the subsequent multi-awarded website design as you learn from those that have been recognized.
- The Starter Kit. This is another helpful resource for both web designers and web developers.
- One Page Love. If you are working on the design of a one-page website, you should check out One Page Love and be inspired on how to make your work more visually appealing and user-friendly.
- UI Parade. Apart from knowing various interface design tools that you can use, User interface design tools and design inspiration.
- The Best Designs. This is another resource where you can find only the best web designs.
- Agile Designers. Whether you are a designer or a developer, this is one of the best resources that you should consider checking out.
- Niice. Without question, this is a search engine with taste. With only one search, you can already gather hundreds of sources. You can search the best sites in just one place. Coming up with smart and impressive moodboards that can make your concepts stand out is a breeze with Niice. It is so nice, indeed.

Get high resolution images for free
D. FREE STOCK PHOTOGRAPHY
Beyond any shadow of a doubt, photography has always been a vital component of web design. However, many websites have made use of crappy images in their design. Additionally, these photos come with a high price tag. Thanks Heavens, though, there are now numerous websites that offer strikingly awesome photographs that you can incorporate in your web design. The best part is that these stock photography websites offer their respective images for free; you don’t need to worry about copyright restrictions. This simply means that you can copy, modify, or distribute the images that you have downloaded.
Here are some of the most common stock photography websites that you can visit for a free download of stunning images:
- StockSnap. Without question, StockSnap has the best free photos in one place-from summer, business, abstract, sunset, art, black-and-white, car, building, people, vintage, technology, street city, nature, and many more, you can surely find an image that you can use for the website that you are working on.
- All the Free Stock. This website offers not only free stock images and videos, but music and icons as well. As this website is also listed under the Creative Commons Zero license, you are free to use its photos even for commercial purposes, even without spending a single centavo.
- Unsplash. Again, this is another stock photo website that enables you to use its high resolution stock images. For every 10 days, you can download 10 new photos.
- Splashbase. Finding the photo that you need and discovering other high resolution images and videos are all possible with this website. They are free, too.
- Startup Stock Photos. You can easily start something and go with the free photos that you find in this website.
- Jay Mantri. Apart from being free, you can do anything that you wish to do with the downloaded pics from Jay Mantri. With its high resolution photographs and a little imagination, creating magical images is a breeze.
- Moveast. There is no need for you to worry about using photos from this website for free as this is about the journey of a Portuguese man traveling East, who believes that every photo on the Internet should be used by anybody without any cost at all.
- Stokpic. If the other mentioned stock photography websites cannot give you the photos that you are looking for, you might just find it here. They’re totally free, as well.
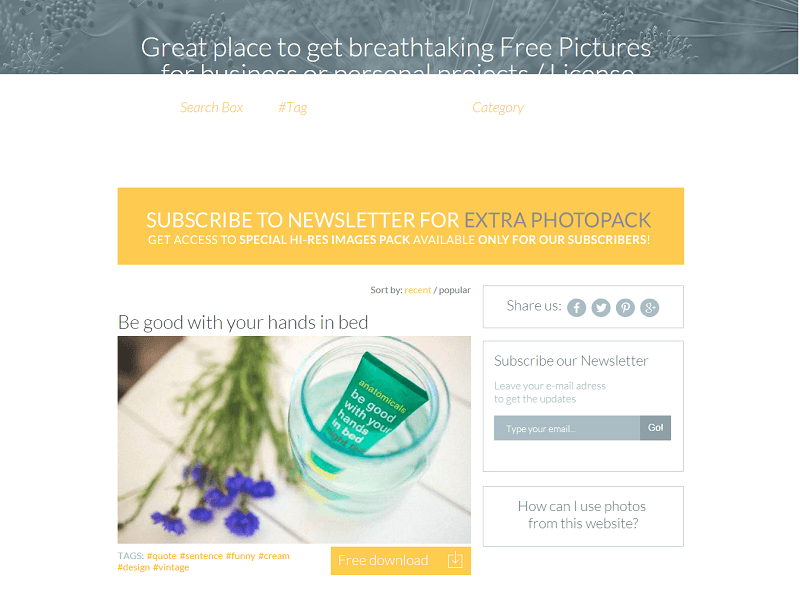
- Kaboompics. Without question, this is the best way to download free photos that are absolutely stunning.
- Function. This website offers free photo packs.
- MMT. This website offers some of the most impressive free stock photos on the Internet as the photographs are taken by Jeffrey Betts.
- Travel Coffee Book. This website abounds with high resolution images taken from travels around the world. Yes, they are for free, too.
- Designers Pics. You can easily find engaging photographs here, whether for your personal or business use.
- Death to the Stock Photo. This website sends you great images every month for free.
- LibreStock Photos. Great site that lets you search the top 50 free stock photo websites all in one place.
- LibreStock Video. They scan and index the best free videos from the top stock footage sites. 2,400 free CC0 video and counting.
- FoodieFactor. Working on a food-related business website? FoodieFactor has a lot of high resolution food pictures that you can use and make your website users salivate.
- Mazwai. High definition video clips and footages are available for free in this website.
- Jéshoots. If you want to avail of new and modern photos for free, this is the ideal stock photography website for you.
- Super Famous. This stock photography website features the works of Folkert Gorter, a Dutch interaction designer.
- Picography. This website, likewise, features free hi-resolution photographs.
- Pixabay. This is another website where you can get free high-quality images.
- Little Visuals. You can get 7 hi-res photos in your inbox every week. That’s one new high-resolution photo every day.
- Splitshire. Mouth-watering free stock photos.
- New Old Stock. If you want to use vintage photos from the public archives, check out this site.
- Picjumbo. This is another site where you can download completely free photos.
- Life of Pix. The photos from this website are not only for free; they are high resolution, too.
- Gratisography: If you can’t find the free high-resolution photos that you want, this website might just have it.
- NegativeSpace: Great place to find beautiful free stock photos. And their site itself is beautiful and easy to use.
- Getrefe. More free photos that might just be of big help to the design that you are working on.
- IM Free. This website boasts of a curated collection of free photograph resources.
- Cupcake. This is, without question, a photographer’s treat, specifically by Jonas Nilsson Lee.
- The Pattern Library. If you are looking for free patterns for your projects, this is the website worth checking.
- Public Domain Archive. This website offers new 100% free stock photos.
- ISO Republic. This stock photography site offers high-quality photos that are for free.
- Paul Jarvis. Paul does not just give you valuable tips on design, but his site also teems with a lot of high-resolution photos which you can use for free.
- Lock & Stock Photos. Before deciding on what photographs to use, check this website for more free stock photos that you can choose from.
- Raumrot. This website also offers a wide array of choices for free high-resolution images.
- Bucketlistly. This website offers a wide array of travel photos that can surely make your web design more visually appealing.
- Magdeleine. You can get a free high-resolution photograph every day.
- Snapographic. You can pick from a wide array of photos featured in this website and use your choices either for personal or business use. Free stock photos for personal & commercial use.
- ShotStash: A small independently managed free stock photo site with the mission to create and offer for free a highly curated collection of beautiful stock images that you can use both personally and commercially.

Use the right typography and improve user experience
E. FREE TYPOGRAPHY
Whether you realize it or not, your typography helps to create an experience for users before they even read a word or clicked a button. Typography has the potential to go beyond merely telling a story; it shows the user who is behind the website and what you’re about. The treatment of type creates an atmosphere and elicits a response much the same way as your tone of voice does.
- TypeGenius. With TypeGenius, you can easily find the most suitable font combo for your next project.
- Font Squirrel. This offers 100% free commercial fonts.
- FontFaceNinja. This browser extension enables you to find what type of web font a particular site uses.
- Google Fonts. This is a free and open-source fonts that are optimized for the web.
- Canva – Know more about your fonts with this concise but helpful glossary about fonts
- Beautiful Web Type. You can find the best typefaces from the Google web-fonts directory here.
- DaFont: This site houses fully downloadable fonts that are for free.
- 1001 Free Fonts. This site has a wide selection of free fonts that can make the website that you are working on more user-friendly and visually appealing.
- FontPark. Without question, this is the web’s largest collection of free fonts.
- Font-to-width. This source contains fit pieces of texts that are neatly within their containers.

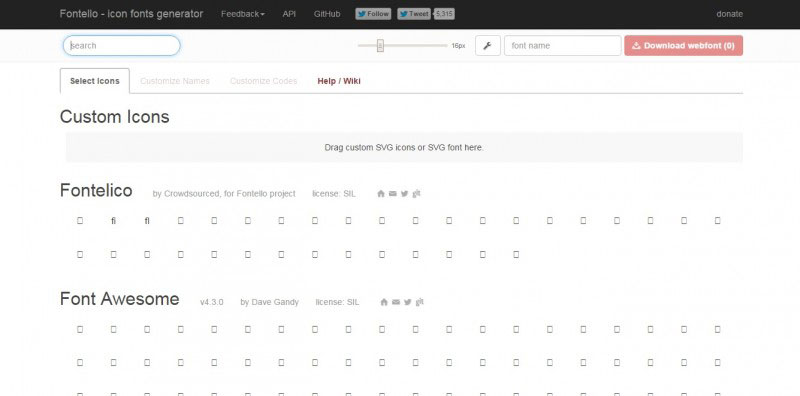
Generate free icons with Fontello
F. FREE ICONS
As you already know, icons are a great way for you to grab a website user’s attention, hence, they should be part of your arsenal. While it is true that you can create your own icons, there is no denying that doing so is time-consuming. So, why don’t you just check out the following sites that offer attention-grabbing icons for free?
- Fontello. This site generates icons.
- Flat Icon. This is a search engine for 16000+ glyph vector icons that can help you choose the best icons to make your website standout.
- Material Design Icons. This site offers 750 open-source glyphs by Google that are for free.
- Font Awesome: Without question, this is the best resource for the iconic font and CSS toolkit.
- Glyphsearc. This is meant to help you search for icons from other icon databases.
- MakeAppIcon. With just a simple click, you can already have app icons of all icons.
- Endless Icons. If you are into flat design, you should visit this resource as it offers free flat icons and other creative stuff.
- Ico Moon. This is an icon generator that can generate more than 4000 free vector icons.
- The Noun Project. This offers thousands of glyph icons made by different artists.
- Perfect Icons. This is a tool for the creation of social icons.
- Material Design Icons. This features 750 open-source glyphs by Google that are for free.
- Icon Finder. This offers free icon section of the website. Without question, this is a must-try.
- Free Round Icons. This includes a Doodle Set, Flat Set, and Vector Line Set. Very useful, indeed.
- Icon Sweets. This includes 60 free vector Photoshop icons that can, without question, make your website more fun and entertaining.

You can use this name generator for your mock-ups
G. OTHER USEFUL STUFF
Here are some of the other resources on the Internet that can help you with your design with its free offerings:
- UI Names. This generates names for use in designs and mock-ups randomly.
- UI Faces. With this, you can find and generate sample avatars for user interfaces with ease.
- UI Blurbs. This offers quick user bios that you can use for your mockups.
- Copy Paste Character. This enables you to come up with an easy click-to-copy.
- Window Resizer. This can help you monitor how your design works on various screen resolutions.
With the above-mentioned resources, coming up with an engaging design that is fun and easy to use is, without question, a breeze. As an adage goes, “Sometimes, the best things in life come for free.” Apparently, the same thing can be said when it comes to web designing resources.
Resource: The Next Web