Best text editors for React
Whether you’re building a content management system, a blog platform, or any other application requiring users to create and format text, a rich text editor can be an essential component. In 2023, there are many text editor options available, but it can be challenging to know which one to choose.
In this article, we’ll look at some of the best text editors for React, discussing their features, pros, and cons, to help you make an informed decision about which one to use for your next project. Before we dive into what the best React editor is, let’s look at what a rich text editor is and the difference between HTML text editors and rich text editors.
Prerequisites
This article assumes the reader has a working knowledge of React. You don’t have to be an expert, but you need to be able to understand React code.
The difference between HTML text editors and rich text editors
HTML text editors and rich text editors are both tools used to create web content, but they work in different ways and are designed for different purposes. HTML text editors are designed for developers and web designers who need to write and edit code in HTML, the core language used to create web pages.
These editors provide a plain text interface where users can write and edit code directly. Examples of HTML text editors include Sublime Text, Atom, VS Code, and Notepad++. They allow developers to write and edit code with features such as syntax highlighting, code folding, and auto-completion. They are best suited for those who are already familiar with HTML, CSS, and JavaScript.
On the other hand, rich text editors, are designed for content creators who may not have experience with coding. These editors provide a more user-friendly interface for formatting text, similar to a Word or Doc processor. They may also support the use of other languages, such as CSS and JavaScript. Rich text editors typically produce HTML code, but hide the underlying code from the user, allowing them to focus on the visual formatting of the text.
Think of a popular blogging platform like WordPress or Hashnode. The interface where you write your content for your blog, that’s a rich text editor.
Now let’s dive into the best rich text editors for React in no particular order.
Draft.js

Draft.js is one of the best editors out there in the market. Actively maintained by Meta, Draft.js is an open source JavaScript framework React library for building rich text editors.
Draft.js provides a set of APIs for creating and manipulating content in a structured way and allows developers to build custom text editors that can handle a variety of formatting options, such as bold and italic text, lists, undo/redo, code blocks, links, media, etc.
Draft.js is built on top of Facebook’s React library and can be integrated with other tools and frameworks, such as Redux.
Pros
- Easy to integrate with other React-based tools and frameworks
- Draft.js is open source and actively maintained by Facebook, which means that it is well-supported and has a large and active community of developers
- Designed to handle large amounts of text and can handle complex use cases such as collaborative editingExplore 5 of the top rich text editors for React, including TinyMCE and ProseMirror, and compare them based on learning curve, plugins, mobile support, and more
Cons
- Steep learning curve
- Requires a significant amount of development effort to create a custom text editor with all the desired features
- No official mobile support
- Browser plugins like spellcheck may break the editor
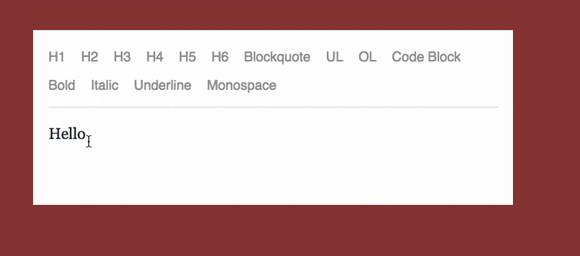
Here’s a demo of Draft.js in use.
TinyMCE

TinyMCE is by far the best rich text editor for React in 2023. It provides a user-friendly interface that resembles a standard Word processor, and it can be easily integrated into any web application.
TinyMCE has a wide range of features, including text formatting options like bold, italic, underline, the ability to insert and edit images, tables, and lists, different fonts, support for undo and redo actions, and much more.
The best part of TinyMCE is that it supports plugins, which can be used to add functionality to the editor, such as spell-checking and file management. All of its core features are free, too.
Pros
- Easy to use and integrate
- Customizable with a wide range of plugins and add-ons
- Cross-browser compatible
- Lightweight and fast
- Support for many languages
- Mobile support
Cons
- Some users may find the default user interface to be basic or outdated
- May require additional configuration to meet specific project requirements
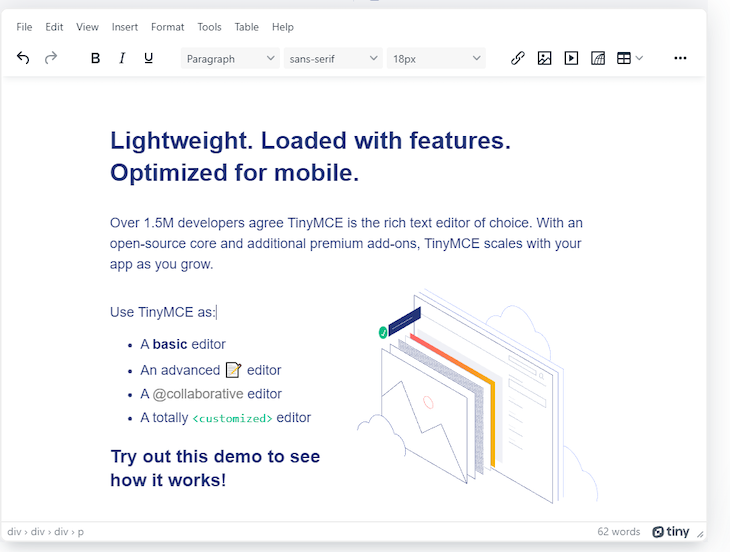
Here’s a demo of TinyMCE in use.
Quill

The third editor on our list is Quill. Quill is a popular open source rich text editor that’s used by small companies and Fortune 500 companies alike. That’s because Quill has a very simple UI that allows users to easily format text and add rich media content, and Quill also provides a wide range of formatting options including text color, font size, and alignment.
Quill is highly customizable, allowing users to add their own modules and formats. The best part is that it has a built-in spell checker and is lightweight and easy to implement. Quill is widely used in web development for creating online editors and commenting systems. However, some users may find it lacking in advanced features and it may require some technical knowledge to customize.
Pros
- Great UI for editing and formatting text
- Long range of formatting options
- Highly customizable, allowing users to add their own modules and formats
- Built-in spell checker
- Lightweight and easy to deploy
- Cross-platform compatibility
Cons
- Lacks some advanced features that other editors have
- There are some limitations to the undo-redo functionality
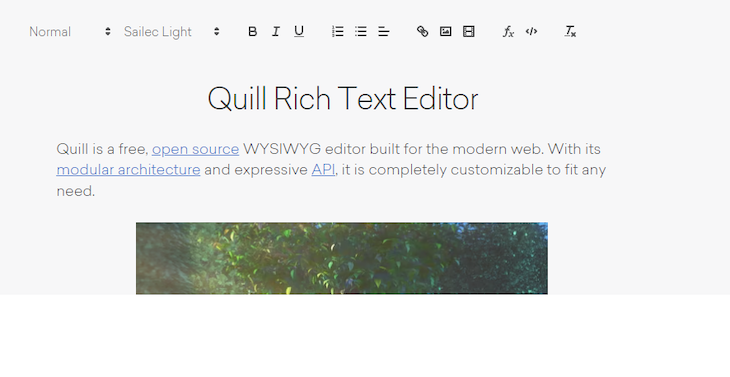
Here’s a link to a demo of Quill in use.
CKEditor 5

CKEditor 5 is built on a modular architecture and provides a set of features and tools for creating and editing content in a user-friendly way. It’s best known for its flexibility and customization capabilities that allow developers to create custom builds of the editor that include only the features and tools that are needed for their specific use case. This keeps the editor lightweight and fast, while still providing all the functionality needed for creating and editing content.
CKEditor 5 also includes a variety of built-in features and provides support for a wide range of formatting options, including text styles, lists, tables, and media embeds. It also supports collaborative editing, allowing multiple users to work on the same document at the same time.
Pros
- Great accessibility for screen readers and supports keyboard shortcuts
- Can be integrated into multiple frameworks and technologies
- Highly customizable
- Has great UI
- Has a wide range of features
- Provides collaborative editing
Cons
- CKEditor 5 is a relatively large and complex library, which may cause performance issues for your React application
- It requires heavy effort to extend its functionality
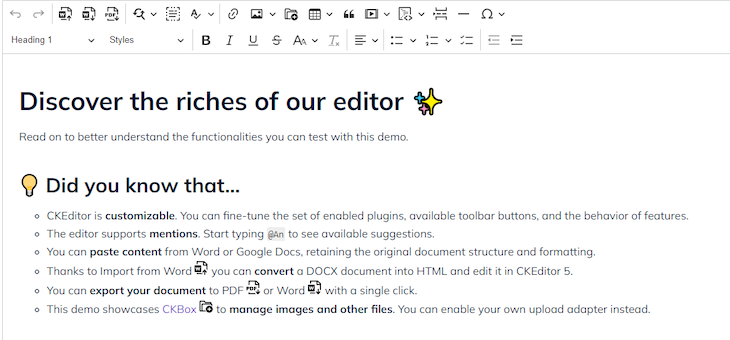
Here’s a link to a demo of CKEditor 5 in use.
ProseMirror

Last but not least is ProseMirror. ProseMirror is popular for its structured document model. Unlike traditional text editors, which represent a document as a flat string of text, ProseMirror uses a more complex data structure to represent a document. This allows for more efficient updates and manipulation of the content, making it suitable for use in large-scale projects.
ProseMirror provides a wide range of text formatting options, including bold, italic, and underline, as well as lists, links, and images. It also allows developers to add custom text formatting options by creating their own schema, and because it’s built on modular architecture, it allows for easy integration with other tools and libraries.
ProseMirror also has a plugin system that allows developers to add new functionality to the editor without modifying the core code. Some of the popular plugins include table editing, collaborative editing, and Markdown parsing.
Pros
- Highly customizable, allowing developers to easily create unique and tailored editing experiences
- ProseMirror is built with performance in mind, using a structured document model, which allows for efficient updates and manipulation of the content
- ProseMirror supports a wide range of text formatting options, including bold, italic, and underline, as well as lists, links, and images
- ProseMirror is open source and actively maintained, so it receives regular updates and improvements
Cons
- ProseMirror is a relatively low-level library and requires a significant amount of work to build a fully-featured rich text editor
- ProseMirror is not tightly integrated with React. While it can be used with React, it requires additional setup and may not offer as seamless an integration as a library specifically designed for React
- ProseMirror requires a deeper understanding of the underlying functionality to make use of it
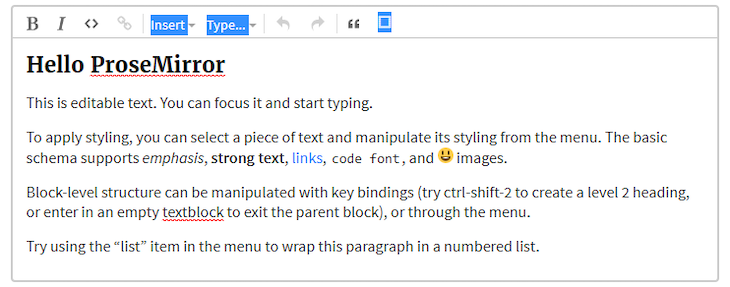
Here’s a link to a demo of ProseMirror in use.
Conclusion
If you’re looking for a rich text editor to use in your React project in 2023, the five editors we featured in this article should be your go-to options. Among them, TinyMCE is my preferred choice, mostly because of the wide range of plugins it accepts and how well it performs. Overall, it just tops the rest of them.