Introduction to HTML: What is HTML and How it Works?
HTML stands for Hypertext Markup Language and it is a widely used programming language used to develop web pages. Through this HTML Tutorial, we’ll understand what HTML means, the features of HTML, the basic tags and elements used, and more. Let’s get started.
What is HTML?
HTML Stands for HyperText Markup Language, where
- HyperText stands for Link between web pages.
- Markup Language means Text between tags that define the structure.
HTML is a markup language that is used to create web pages. It defines how the web page looks and how to display content with the help of elements. It forms or defines the structure of our Web Page, thus it forms or defines the structure of our Web Page. We must remember to save your file with a .html extension.



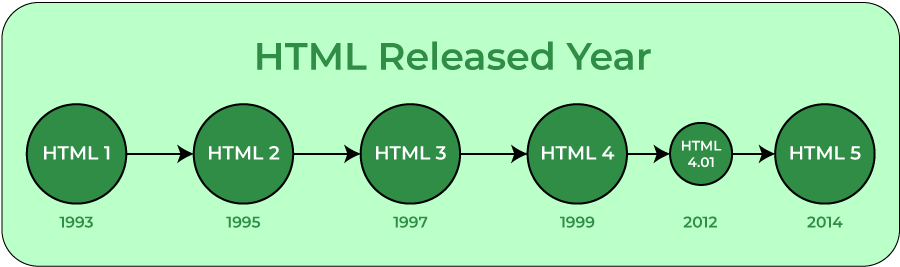
It is used by the browser to manipulate text, images, and other content, in order to display it in the required format. Tim Berners-Lee created HTML in 1991. The first-ever version of HTML was HTML 1.0, but the first standard version was HTML 2.0, published in 1995.

Applications of HTML
HTML is used for various purposes. Let us take a look at them
- Web Pages Development
HTML is famously used for creating web pages on the world wide web. Every web page contains a set of HTML tags and hyperlinks which are used to connect other pages. Every page on the internet is written using HTML. - Navigating the Internet
Navigating on the internet would have been quite a tedious task without HTML. The anchor tags of HTML allows us to link pages and navigate easily. Imagine our life without anchor tags, you would literally have to enter URL everytime. Using achor tags, you can also navigate within a webpage. - Embedding Images and Videos
HTML allows us to embed images and videos with ease and gives us features to adjust height, position and even rendering type. You can adjust controls, thumbnails, timestamps and much more for videos. Earlier this was done using Flash and HTML has made it easier with the help of <video> tag. - Clinet-side storage
HTML5 has made client-side storage possible using localStorage and IndexD due to which we no longer need to reply on Cookies. Both of these tactics have their own set of rules and characteristics. String-based hash-table storage is provided by localStorage. Its API is straightforward, with setItem, getItem, and removeItem functions available to developers. On the other hand, IndexDB is a larger and more capable client-side data store. With the user’s permission, the IndexDB database can be enlarged. - Game development
Although you cannot create complex high-end video games with HTML, the <canvas> element of HTML can be used to make 2D and 3D games using CSS and JavaScript which can be run on browsers. - Data entry support
With the usage of new HTML5 standards in all the latest browsers, developers can simply add the tags for required fields, text, data format, etc. and get the data. HTML5 now has several new attributes for data-entry and validation purposes. - Interacting with Native APIs
With the help of HTML, you can interact with your Operating system. With this feature, you can easily drag files onto a web page to upload, full-screen a video, and much more.
Features Of HTML
- The learning curve is very easy (easy to modify)
- Creating effective presentations
- Adding Links wherein we can add references
- Can display documents on platforms like Mac, Windows, Linux, etc
- Adding videos, graphics, and audios making it more attractive
- Case insensitive language
HTML Editor
- Simple editor: Notepad
- Notepad++
- Best editor: Visual Studio Code (VS Code)
- Sublime Text
HTML Skeleton
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
HTML Basic
<!DOCTYPE html>
Instruction to the browser about the HTML version.
<html>
- Root element which acts as a container to hold all the code
- The browser should know that this is an HTML document
- Permitted content: One head tag followed by one body tag
<head>
- Everything written here will never be displayed in the browser
- It contains general information about the document
- Title, definitions of CSS and script sheets
- Metadata(information about the document)
<body>
- Everything written here will be displayed in the browser
- Contains text, images, links that can be achieved through tags
- Examples:
- ○ <p> This is our first paragraph. </p>
- ○ <a href=”http://www.google.com”>Go To Google</a>
- ○ <img src=”photo.jpg”>
HTML Comment
- Comments don’t render on the browser
- Helps to understand our code better and makes it readable.
- Helps to debug our code
- Three ways to comment:
- Single line
- Multiple lines
- Comment tag //Supported by IE
HTML Elements
- Elements are created using tags
- Elements are used to define the semantics
- Can be nested and empty
What is HTML Elements Definition
<p color=”red”> This is our first Paragraph </p>Explanation:
- Start tag: <p>
- Attributes: color =” red”
- End tag : </p> // optional
- Content: This is our first Paragraph
Types of Elements
There are different types of elements in HTML. Before moving ahead in the HTML Tutorial, let us understand the types of elements.
- Block Level
○ Takes up full block or width and adds structure in the web page
○ Always starts from the new line
○ Always end before the new line
○ Example:
■ <p >
■ <div>
■ <h1>…<h6>
■ <ol>
■ <ul>
- Inline Level
○ Takes up what is requires and adds meaning to the web page
○ Always starts from where the previous element ended
○ Example :
■ <span>
■ <strong>
■ <em>
■ <img>
■ <a>
HTML Attributes
- Properties associated with each tag is called an Attribute.
- <tag name=”value”></tag> is the structure.
- There are some Global Attributes that can be applied to all the tags.
- Title: Add extra information (hover)
- Style: Add style information(font,background,color,size)
- There are some attributes that can be applied to specific tags.
- <img src=” URL” width=”100” height=”70” alt=” File cannot be loaded”>
- src is the attribute used in image tag to define the path
- Width is an attribute used to define width in pixels
- Height is an attribute used to define width in pixels
- Alt i.e alternate text if an image is not loaded
- Name of the link
- href is used for defining the path of the link
- color is used to set the color of the horizontal line drawn on the webpage.
HTML Tags
- Enclosed within <>
- Different tags render different meanings.
Getting started into HTML page structure
The basic structure of an HTML page is laid out below. It contains the essential building-block elements (i.e. doctype declaration, HTML, head, title, and body elements) upon which all web pages are created.

<!DOCTYPE html>: This is the document type declaration (not technically a tag). It declares a document as being an HTML document. The doctype declaration is not case-sensitive.
<html>: This is called the HTML root element. All other elements are contained within it.
<head>: The head tag contains the “behind the scenes” elements for a webpage. Elements within the head aren’t visible on the front-end of a webpage. HTML elements used inside the <head> element include:
- <style>-This html tag allows us to insert styling into our webpages and make them appealing to look at with the help of CSS.
- <title>-The title is what is displayed on the top of your browser when you visit a website and contains title of the webpage that you are viewing.
- <base>-It specifies the base URL for all relative URL’s in a document.
- <noscript>– Defines a section of HTML that is inserted when the scripting has been turned off in the users browser.
- <script>-This tag is used to add functionality in the website with the help of JavaScript.
- <meta>-This tag encloses the meta data of the website that must be loaded every time the website is visited. For eg:- the metadata charset allows you to use the standard UTF-8 encoding in your website. This in turn allows the users to view your webpage in the language of their choice. It is a self closing tag.
- <link>– The ‘link’ tag is used to tie together HTML, CSS and JavaScript. It is self closing.
<body>: The body tag is used to enclose all the visible content of a webpage. In other words, the body content is what the browser will show on the front-end.