Hello Everyone😃🖐️, my name is Saugat Rimal, and the focus for today is myself and my portfolio. I am a front-end/wordpress developer with more than 4 years' of working experience with an advertising agency (Danfe Creative), a start-up (Hyburtech), and a multinational corporation (Swivt Technologies). My experience includes but is not limited to Wordpress, HTML5, CSS3, and ES6.
Location:
I am currently residing on Biratnagar and am available to work anywhere or remotely.
Age: 20 (2060/05/02)
Contact: 9819098941
Education:
I completed my TSEE (Technical and Vocational Stream Civil Engineering) in 2018 A.D and overseer or +2 in 2020 A.D from Panchayat Secondary School and am in the Second Year of Learning BE Computer at Purbanchal University School of Engineering(PUSOE).
My education was in civil engineering(Overseer) previously when I was in my school, but my passion was in technology, such as programming and beautiful design.
Worked With?
During my learning days, I worked with an advertising agency (Danfe Creative) as a wordpress developer. Then, I worked with an Indian start-up (Hyburtech) as a wordpress developer. Then, I got an offer from a multinational corporation (Swivt Technologies) as a wordpress developer in their team.
From there, I switched to Frontend Developer to enhance my career in the industry.
Knowledge of Technologies?
To be honest, I enjoy coding and design, and it has been my passion for the past four years. It was difficult during my learning days to understand and play with programming logic, but with time, I eventually gained experience with these things.
Here is the technology that I am familiar with.
Web: HTML, CSS, SCSS, TAILWIND, JS, WORDPRESS, WOOCOMMERCE, GHOST, LEARNING ON REACT.JS, NEXT.JS, GATSBY, LITTLE ABOUT GRAPHQL, ABLE TO CREATE CHROME EXTENSIONS.
PROGRAMMING LANGUAGE: JS, C++, C
MISCELLANEOUS: BASIC VIDEO ANIMATION, BEGINEER ON SOCIAL MEDIA OPTIMIZATIOIN AND DIGITAL MARKETING STRATEGY, LEARNING REACT AND GATSBY, ABLE TO MAKE UP A UNIQUE IDEAS FOR BUSINESS, LITTLE DEV KNOWLLEDGE ON SEO
What I Can Do
- Lead an end-to-end design process. Contribute visual ideas as research. Express strategic ideas through design. Communicate the rationale behind your work. Make it beautiful, and (most important) deliver what users need.
- Establish a brand vision that is informed by research, connected to business outcomes, and driven by you. Present to clients with support from the team.
- Conduct research. Run workshops, participate in user interviews, and gather inputs throughout the process. Design new activities as goals dictate.
- Explore complex problem spaces with an open mind. Feel comfortable with ambiguity. Generate multiple solutions, rapidly iterate, and make strategic product decisions in partnership with a team.
- Sweat the details. Impeccable execution and deep care given to all aspects of design, large and small: strategy, messaging, brand, colors, typography, icons — everything.
- Communicate clearly. Share daily status with teams. Deliver concepts to clients. Talk through thorny issues as they arise. Show excellent written, verbal, and interpersonal communication skills that build strong relationships.
- Love (and evolve) the process. Follow established practices and invent new ones. Evolve your process to be more thoughtful, effective, and accessible to all.
- Contribute to an inclusive culture where people feel productive, creative, and safe. Be unafraid to name problems and move toward solutions with optimism, clarity, and calm.
Things that I’ve Created:
I enjoy building accessible, human-centered products. Some Things I’ve built are listed down here.
Some Noteworthy Projects
- Fully responsive #HeadlessCMS Blog App
It contains featured and recent posts, categories. full markdown articles, author information, comments, and much more.
Built with the technologies such as React JS, #NextJS, Tailwind CSS, #GraphQL, and #GraphCMS.
Link for the site:- syntaxexpert.vercel.app
- Cosmos Tourism
The website is inspired to show information regarding space and the planets. Do check it out and appreciate it if you have any reviews.
Visit the website: cosmos-tourism.vercel.app
- The Unheralded Feelings
It is a beautiful poetry and story blog, it is a showcase of your feelings and soul in an effective and aesthetic manner.
Visit The Site: www.saugatrimal.info.np
- Anonsagar - A Blogging Site
I was practicing tailwindcss. So, Here I represent a full template of the blog site. It is made with:- Html, Tailwindcss, and Js.
Visit The Site: https://anonsagar.saugatrimal.info.np/

- Chrome App and Extension Creator
Chrome App and Extension Creator is a utility that allows you to easily create chrome-packaged apps without needing to type any code.
We allow you to easily create limitless apps and extensions. Also, it lets you associate them with your website. In order to find applications, customers will proceed to the chrome store and you could easily attract the users with amazing extensions and apps.
Visit The Site: chrome-app-and-extension-creator

- ERROR TO 200 - A Blogging Site Made On Ghost
Built a new blog website named ERROR TO 200. Error to 200 means "Error to Success Status". You can find awesome programming lessons here! Also, expect programming tips and tricks that will take your coding skills to the next level.
Visit The Site: https://www.saugat-rimal.com.np/

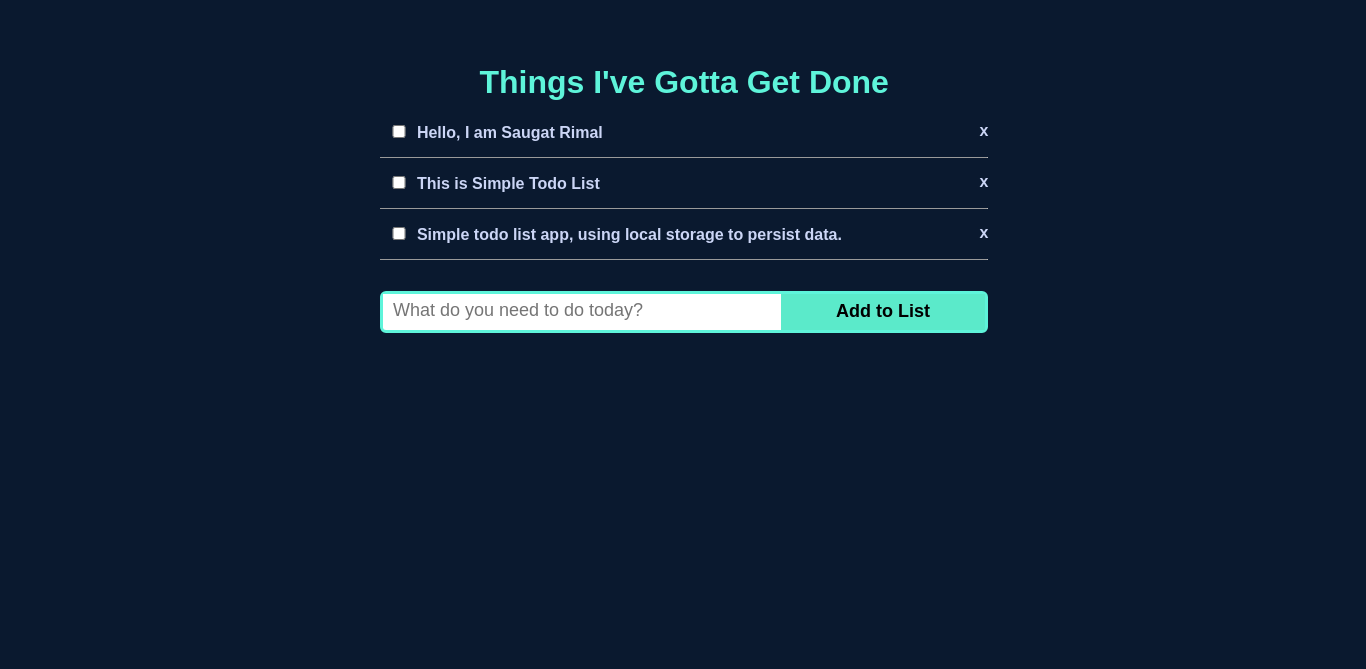
- Todo App
Simple todo list app, using Jquery and local storage to persist data.
Visit The Site: https://saugat-todo-list.vercel.app/

- Student Management Tool
I have made a student management tool for school as my college project using c++ basic concepts.
Visit The Site: https://tools.saugatrimal.com.np/l/student-management-tool
- Replicating UI of SET Agency
Loved the UI of this site {https://set.studio/} and tried replicating it.
Visit the Site: https://set-agency.vercel.app/

Chrome Extension I have created
- Drop Tab – Best bookmark tool for visiting later
Drop Tab is a simple chrome extension that saves web pages much more efficiently. This chrome extension makes it easy to quickly bookmark the current tab for future visits. No need to clutter your menu bar with bookmarks. Just open chrome, install the extension, and save away.
View on Chrome web store: https://lnkd.in/g9F8sugX

Some MISCELLANEOUS Projects which I had made while learning
Custom Scoreboard:- https://github.com/saugat-rimal/scoreboard
Codepen For Listing: https://codepen.io/saugatrimal/pen/wvXRLGK
Password Generator:- https://github.com/saugat-rimal/PasswordGenerator
JsDrumkit:- https://jsdrumkit-green.vercel.app/
JsClock:- https://jsclock-two.vercel.app/
Filter City State and population :- https://locationpopulation.vercel.app/
Random practices for frontend design